Wireframing چیست؟
Wireframing چیست؟ Wireframing یا وایرفریمینگ اولین و یک مسئله مهم در طراحی سایت است.
جهت کسب اطلاعات بیشتر در زمینه ی Wireframing همراه رایانه کمک آنلاین باشید
تا با Wireframing و فواید آن در طراحی سایت بیشتر آشنا شوید
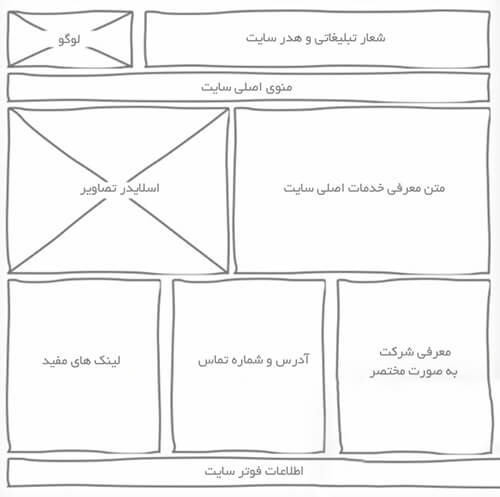
زمانی که میخواهید چیزی را بسازید هیچ گاه بدون هیچ گونه طراح یا الگو پیش زمینه ای شروع به ساخت آن نمی کنید.مثلا فرض کنید می خواهید خانه ای را برای خود بسازید، ابتدا شروع به دیوار کشی و ساخت بنا نمی کنید. بلکه برای آن نقشه ای طراحی میکنید و بعد اقدام به ساخت آن می کنید.
شما با استفاده از طراحی سایت در قالب Wireframing می توانید یک طرح اولیه از وب سایت پیاده سازی کنید. هچنین اگر در وردپرس با مشکلاتی مواجعه هستید مطلب حل مشکلات وردپرسی ر ا مطالعه کنید
آیا Wireframing در طراحی سایت مهم است ؟
زمانی شما اهمیت وایرفریمینگ را متوجه می شوید که وقتی طراحی سایت برای مشتری میخواهید انجام دهید هیچ خبری از خوتان نیست تا زمانی که سایت را تکمیل کنید.
با کمک Wireframing مشتری ابتدا طراح را قبل از اینکه شما شروع به طراحی سایت کنید مشاهده کرده است و هر تغییری که بخواهد در آن اعمال شود قبل شروع کار انجام می دهید اما اگر از وایرفریمینگ استفاده نمی کردی شما طراحی سایت را انجام می دادید و بعد از آن که به مشتری نشان داد تازه مشتری تغییراتی که میخواهد در سایتش اعمال شود را می گوید و شما مجبوری می شوید دوباره از اول بشنید و سایت را طراحی کنید.

مسال کاربردی درهنگام استفاده از wireframe
برای اینکه بتوانیم به درستی از wireframe استفاده کنیم باید بدانیم کاربران یا (مشتریامون) به چی چیزی احتیاج دارند ؟ اول باید به درستی شناختی از کار کسی که می خواهد از سایت استفاده کند داشته باشیم و طبق نوع کسب و کار و هدف کاربر سایت را طراحی کنیم.
زیرا اگر از 2 هدف بالا استفاده کنیم می توانیم به موفقیت های بیشتری دست پیدا کنیم تحقیق قبل از ساخت Wireframe به شما کمک میکند تا انتظارات واقعبینانهای از خواستههایتان داشته باشید و این مسله در عملکرد سایت بسیار تاثیر گذار است
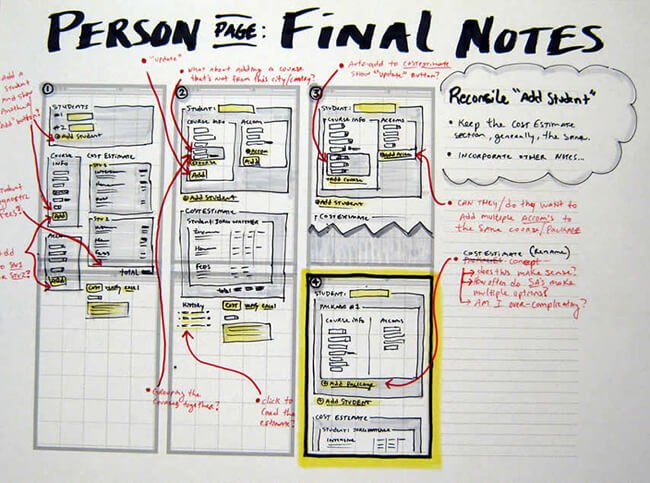
یکی از نکات مهم در wireframe ساده خلق کردن سایت می باشد زیرا مزیت اصلی Wireframe نسبت به دیگر روشهای طراحی، سرعت و سادگی آن می باشد .
ساخت wireframe ها نباید باعث کندی شما شوند. قبل از یافتن راهحل مناسب برای مشکلات پیشآمده، باید بتوانید گزینههای مختلف را مورد ارزیابی قرار دهید. به همین دلیل است که wireframe ها باید تا حد امکان ساده طراحی شوند. این کار باعث جلوگیری از حواسپرتی و افزایش تمرکز برای تحقق ایدههایتان میشود. اگر آدرس سایتتون یا www شروع میشود ممکنه با مشکلاتی جدی رو به رو شوید پس حتما مطلب حذف WWW از آدرس سایت مطالعه کنید.
برای اینکه بتوانیم Wireframing طراحی کنیم باید بسیار تمرین کنیم و از کسانی که در کار wireframing مهارت دارند پرس و جو کنیم و طرح های خودمان را روی کاغذ یا به صورت دیجیتالی طراحی کنیم زیرا wireframing مهارتی ضروری برای طراحان تجربهٔ کاربری (UX) است. پس سعی کنید بسیار طراحی کنید تا بتوانید مهاریت های لازم را برای پیاده سازی wireframing داشته باشید .
اگر علاقه مند به اطلاعات بیشتری در زمینه طراحی سایت متریال هستید می توانید مطلب طراحی سایت متریال را مطالعه کنید و اگر در هر کجای ساخت سایت ذچار مشکل شدید می توانید به صورت تلفنی و غیر حضوری از مشاوره ی کارشناسان کمک رسان رایانه کمک استفاده کنید همچنین اگر علاقه مند به جدیدترین ترفندهای گوشی و کامپیوتر هستید می توانید از اینستاگرم رایانه کمک دیدن فرمایید
جهت رفع مشکلات رایانه و حل مشکلات تلفن همراه خود کافیست با کارشناسان مجرب رایانه کمک تماس گرفته و به صورت شبانه روزی از خدمات غیر حضوری رایانه کمک بهره مند شوید.
شماره های تماس از سراسر کشور:
9099071540 (تلفن ثابت)
021-7129 ( تلفن ثابت و همراه)
چقدر این مطلب مفید بود ؟
یک ستاره پنج ستاره
میانگین رتبه 5 / 5. تعداد امتیازات 1
تا کنون امتیازی ثبت نشده است . (اولین نفر باشید)










 ساخت ماسک تلگرام | رایانه کمک
ساخت ماسک تلگرام | رایانه کمک